โปรแกรม Photoscape เป็นโปรแกรมประเภท Photoeditor ที่ได้รับความนิยมเป็นอย่างมาก นอกจากเป็นฟรีแวร์ ความสามารถที่หลากหลาย หลายฟังก์ชั่น ทำให้ใช้ผู้สามารถประยุกต์ใช้ในการสร้างสรรค์ผลงานขึ้นได้ดี พอ ๆ กับโปรแกรมค่ายใหญ่อย่างเช่น Photoshop เลยทีเดียว วันนี้เก็บความสามารถในการแต่งรูป มาสร้างเป็น Banner หรือป้ายโฆษณา เพื่อนำมาแปะติดบนเวบไซต์หรือเวบบล็อก เป็นการโฆษณาสินค้าหรือประชาสัมพันธ์ ป้ายโฆษณาที่ดี ควรจะ เรียกความสนใจได้ทันทีที่มองเห็น นำเสนอตรงจุด เข้าใจง่าย โหลดเร็ว
รูปที่ 1 หน้าต่างแสดงการเริ่มเปิดโปรแกรม Photoscape สำหรับใช้งาน
ขั้นตอนในการสร้างภาพสำหรับทำป้ายโฆษณาจากโปรแกรมฟรีแวร์ Photoscape
1. เปิดโปรแกรมโฟโต้สเคปขึ้นมา คลิ๊กที่เมนูจัดหน้า ดังรูปที่ 1
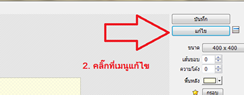
รูปที่ 2 หน้าต่างจัดหน้าโปรแกรมโฟโต้สเคป
2. ที่เมนูแก้ไขของหน้าต่าง จัดหน้า ดังรูปที่ 2
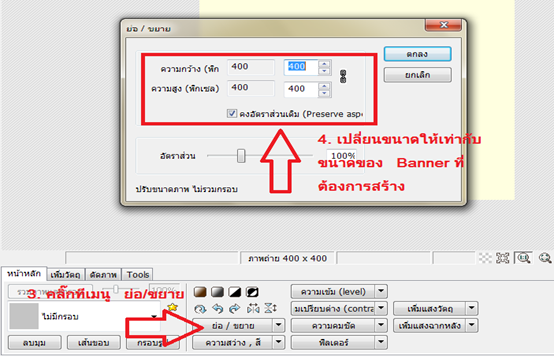
รูปที่ 3 กำหนดขนาดป้ายโฆษณาจากหน้าต่างแก้ไขใน โฟโต้สเคป
3. กำหนดขนาดให้กับป้ายโฆษณาโดยคลิ๊กที่ ย่อ/ขยาย
4. ปรับเปลี่ยนขนาดของป้ายโฆษณาตามความต้องการ ซุึ่งขนาดของป้ายโฆษณาขึ้นอยู่กับความต้องการของเรา เช่น 120*120 ,250*250 เป็นต้น ฯลฯ ไม่มีขนาดที่กำหนดตายตัว
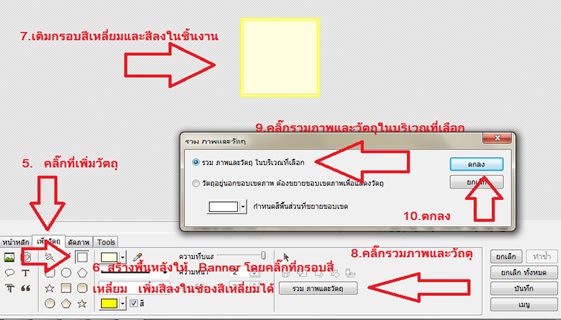
รูปที่ 4 สร้างพื้นหลังให้กับรุปภาพ
5. สร้างพื้นหลังให้กับ Banner โดยคลิ๊กที่ เมนูเพิ่มวัตถุ > กรอบสี่เหลี่ยม
6. คลิ๊กที่ Icon สี่เหลี่ยม โดยอาจกำหนดเส้นขอบ หรือสีเพิ่มลงในกรอบของป้ายโฆษณาได้เลย
7. จากวัตถุสี่เหลี่ยมนั้น วาดทับขนาดของ Banner เพิ่อสร้างเป็นพื้นหลังให้กับ Banner ดังรูปที่ 4
8. คลิ๊กที่เมนูรวมภาพและวัตถุ เพิ่อรวมทั้งวัถตุและพื้นหลังของ Banner เข้าด้วยกัน
9 .คลิ๊ก รวมภาพและวัตถุ ในบริเวณที่เลือก
10. คลิีกตกลงเพื่อรวมวัถตุกับภาพไว้ด้วยกัน
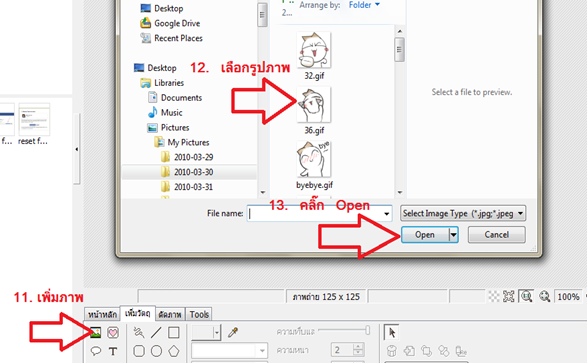
รุปที่ 5 เพิ่มวัถตุคือรูปภาพลงบนพื้นหลังเพื่อใช้สร้างป้ายโฆษณา
11. เพิ่มรูปภาพในป้ายโฆษณา ด้วยการคลิ๊กที่เมนูหน้าหลัก ICON รุปภาพ
12. เลือกภาพที่ต้องการนำมาสร้าง Banner
13. คลิ๊ก Open ต่อจากนั้นรูปภาพจะปรากฏอยู่บน พื้นหลัง ที่เราสร้างจากขั้นตอนที่ 3 ให้จัดวางรูปตามความต้องการ
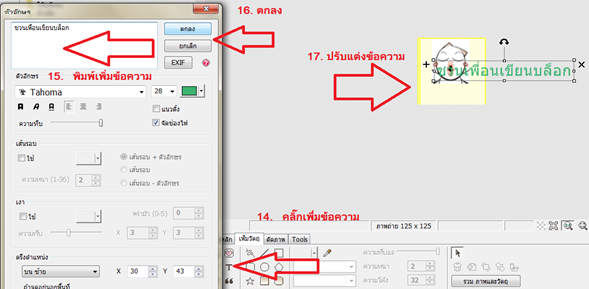
รุปที่ 6 เพิ่มข้อความให้กับป้ายโฆษณา
14. เพิ่มข้อความลงในป้ายโฆษณา ด้วยการคลิ๊กที่รูป Icon ตัว T เพื่อเพิ่มข้อความ
15 พิมพ์ข้อความที่ต้องการสื่อผ่านป้ายโฆษณาลงไป
16 หลังเพิ่มข้อความได้แล้ว คลิ๊กตกลง
17 ปรับแต่งข้อความใน Banner ให้ดูพอเหมาะขนาดของ Banner และรูปภาพ
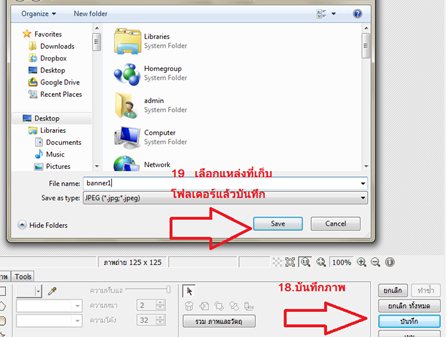
รูปที่ 7 กำหนดแหล่งที่ save ป้าย Banner ไว้ใช้งาน
18. เลือก Save ป้ายโฆษณาที่สร้างเสร็จแล้ว
19. เลือกแหล่งที่เก็บไฟล์ Banner ที่สร้างขึ้นคลิ๊ก บันทึก
แค่นี้ก็จะได้ Web banner แบบง่าย ๆ ด้วยฟรีแวร์โฟโต้สเคป แล้วค่ะ

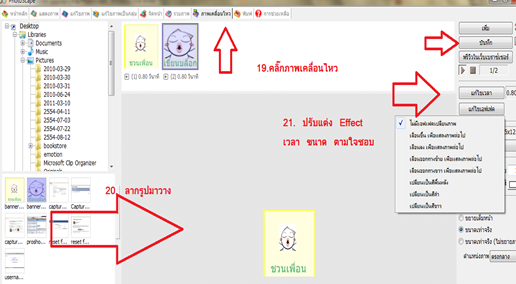
รูปที่ 8 การนำป้ายโฆษณามาวางต่อเนื่องเป็นภาพเคลื่อนไหว
แต่ถ้าหากใครอยากสร้างเป็น Web banner โดยเป็นภาพเคลื่อนไหว เราก็สามารถสร้าง โดยให้สร้าง banner ที่แตกต่างกัน ขึ้นมาสัก 3-4 รูป แล้วนำมาวางเรียงเป็นสไลด์ใน Photoscape โดยภาพที่นำมาวางเรียงกัน ควรบอกถึงอิริยาบทที่ต่อเนื่อง หากสร้างป้ายโฆษณาที่ต่อเนื่องแล้ว นำมาวางต่อกัน ในเมนู สร้างภาพเคลื่อนไหว โดยสามารถอ่านเพิ่มเติมได้จากบทความ ภาพเคลื่อนไหว Gif ด้วย Freeware Photoscape







EmoticonEmoticon